Introduction
We may argue that mobile apps are the main focus of the corporate world, based on global market conditions and user behaviour.
Because of the Covid-19 pandemic, applications began to take up more room in people’s lives, particularly in recent years. According to Statista, global revenue from mobile apps would exceed $488 billion by 2023. This figure is estimated to exceed $611.54 billion by 2026. As of the third quarter of 2022, the number of applications available on Google Play, the Apple App Store, and the Amazon Appstore has almost reached 5.7 million apps.
As a result, you cannot overlook the significance and growing influence of mobile apps. The way you develop and design your mobile app will be critical to the success of your company. In other words, to succeed in this challenging digital arena, you must understand the concept of app architecture inside and out.
Why is Good Mobile App Architecture Important?
When developing a mobile or web app, you should ensure that each component is well-built. Even minor issues that may arise during the process of developing a mobile application architecture can degrade the end product’s quality. If you want to do something, do it well, as the saying goes. As a result, most popular Android and iOS apps have a very stable architecture and successfully attract users.
So, what is the definition of mobile app architecture? It is a collection of structural components and their interfaces that make up the system, as well as their behaviour within the framework of all such elements. This is the backbone of a program, and its quality determines the entire work of the mobile application.
You threaten the success of your project by overlooking a key component of developing a mobile apps architecture. And remember that the complexity of a high-quality architecture is proportional to the size of the application. In the future, when the software requires maintenance and updates, effective architecture will allow for significant savings in time, energy, and expenses.
If the app is built without architecture, it may have several undesirable consequences. These include increased development costs and extended processes, issues with application testing and maintenance, increased error risks, and so on.
What factors contribute to a successful architecture of mobile application?
A well-matched architecture of a mobile app can make a significant difference. It may fully reinforce and expedite software development processes, as well as provide a clear way for data flow, making future scaling easier. The right structure can also enable greater flexibility and the use of Agile development methodologies.
As a result, testing processes will become more straightforward and efficient, and further app support will be streamlined. So a mobile application architecture will greatly save your business time and money.
A Mobile App Architecture Diagram
To begin with, having a proper architecture ensures that your application won’t have to always rely on external resources. Architecture should be independent of the availability of any library. So you should aim to utilise frameworks as tools rather than force your system to conform to their constraints. Your mobile application architecture should not be visible to other operating systems or databases for it to function, and it must operate regardless of the state of other apps.
Clean Architecture, for example, is suitable for big projects with huge budgets. This style of design is flexible, allowing for the installation of numerous plug-ins as well as rapid debugging, but it should not be built with frameworks. The computer code must be written from the ground up.
Consider the following example of an effectively developed mobile application architecture:

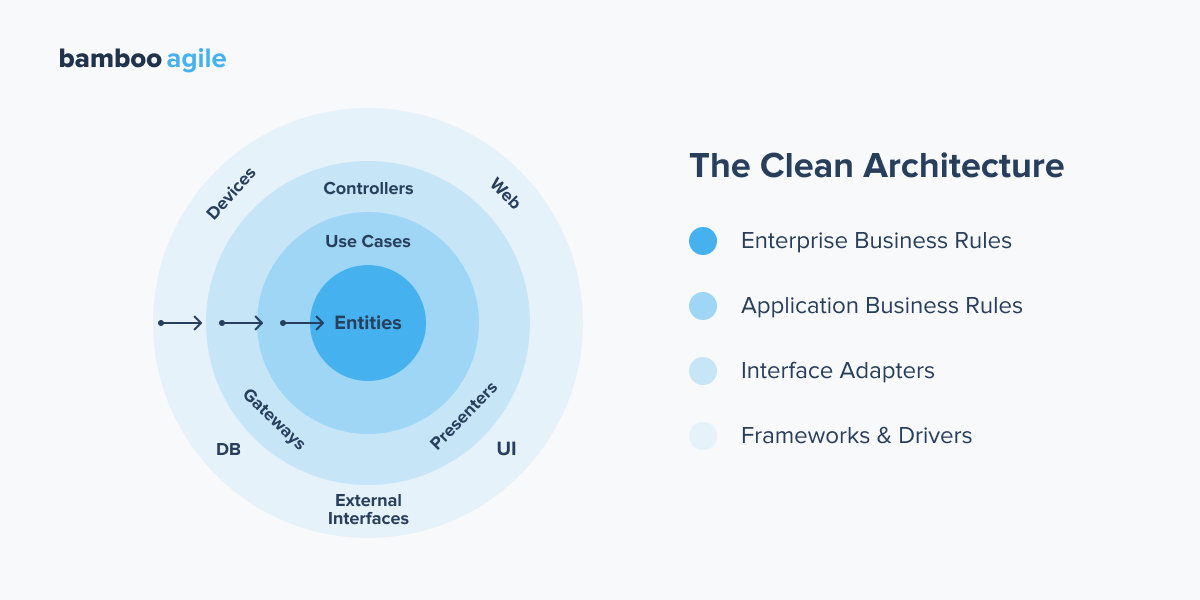
The Clean architecture is typically presented as a circle with four layers:
- Entities represent business logic;
- Use Cases represent app logic;
- Adapters transfer data from the use cases format to an external agency format, such as a database or the web;
- Frameworks and Drivers represent the outer layer that is made up of frameworks and tools such as databases, user interfaces, HTTP clients, and so on.
Each layer of such a mobile app is self-contained and holds a key piece of your application’s logic as well as important objects. The Dependency Rule, which specifies that all dependencies can only be expressed internally in the source code, connects all layers. Nothing from the outer circle, for example, can be mentioned by a code from the inner circle. This is true for functions, classes, variables, and any other type of entity.
Android Mobile App Architecture
There is no such thing as a single mobile architecture for Android, and Google provides no architecture documentation or recommendations regarding it. Nonetheless, the Android development community has concluded via trial and error that the Clean architecture is the best fit for Android applications.
As was previously mentioned, the separation of architecture layers is what makes Clean architecture so beneficial for Android app development. It makes layers independent while still allowing them to exchange data.
In today’s world, using Clean Architecture is the greatest way for ensuring dependable operation. This architecture will let your application be free of frameworks, databases, and other dependencies.
Transitions between layers in this Android mobile app design are accomplished using Boundaries, that is, via two interfaces: one for the request and one for the response. They are required so that the inner layer does not rely on the outer layer (as per the Dependency Rule), but can also communicate data to it.
The notion of dependency inversion is used to guide a dependency in this kind of mobile app design towards the reverse flow of data. That is, rather than being dependent solely on the Presenter, mentioned in the architecture diagram (which would break the Dependency Rule), Use Cases depend on the interface in its layer, which the Presenter must implement.
iOS Mobile App Architecture
Unlike Android, the Apple system provides more assistance to app developers on how to create an iOS mobile structure that is based on the MVC paradigm (Model-View-Controller). However, iOS devs are not confined to just one architectural design; this is simply the one that is most typically used in iOS apps.
The MVC model consists of three layers:
- Model – a data layer that includes persistence, model objects, parsers, managers, and networking code;
- View – is in charge of visual representation. This layer interacts with users and lacks domain-specific logic, thus the classes in this layer are reusable;
- Controller – the layer that facilitates interaction between the view and the model.
The MVC working concept is straightforward. The user interacts with the iOS app and performs a view layer action. The action is passed to the controller via the view. The controller examines the action received and makes certain decisions. If necessary, it can navigate to the Model and make modifications there. The model modifies data values and returns them to the controller. The controller then passes the values to the view, which displays the results to the user.
iOS developers can use the MVC model to:
- Significantly expedite the process of developing mobile apps;
- Create clear communication between app levels;
- Obtain a well-structured, easy-to-maintain codebase;
- Obtain an easy-to-test codebase.
Hybrid Mobile App Architecture
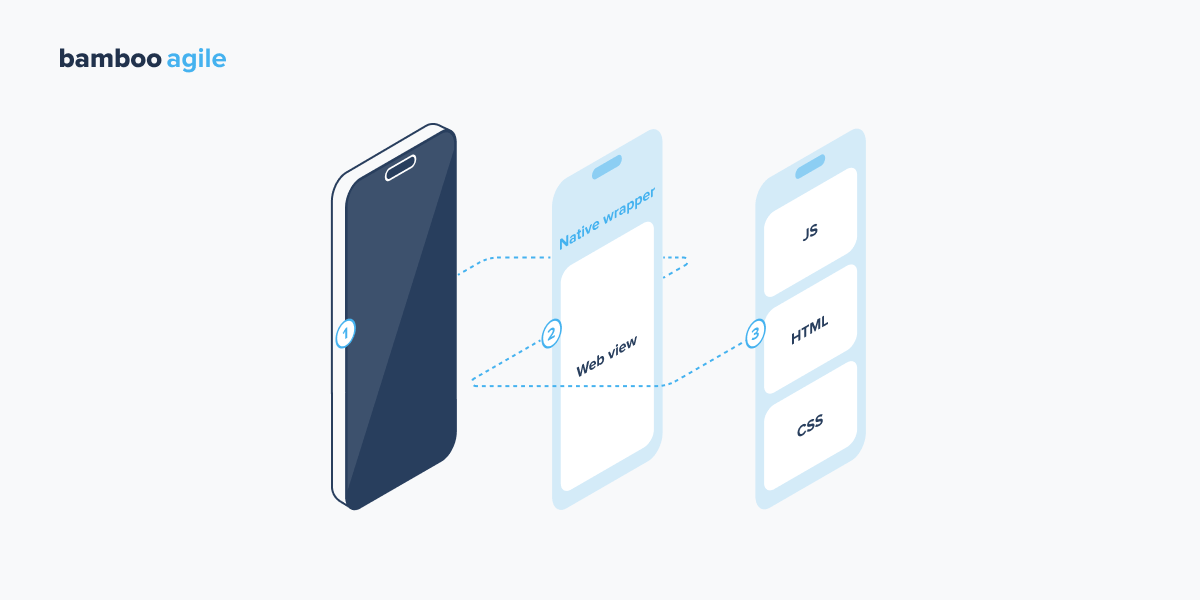
Hybrid mobile apps combine native and web features. Native apps are used as “shells” for the backend of hybrid apps, but platform-neutral JavaScript, HTML, and CSS are used for the frontend. To utilise native platform capabilities, hybrid apps use different plugins such as Apache Cordova or Ionic Capacitor.
Hybrid mobile apps are among the quickest to develop and maintain across several platforms, but they are not suitable for complicated, interactive, or feature-rich applications.

Cross-Platform Mobile App Architecture
Cross-platform architecture of mobile applications is quite similar to hybrid architecture. It also combines the most commonly used codebases with specific platform capabilities in each native shell. It’s worth emphasising that cross-platform application architecture relies on frameworks like React Native and Xamarin rather than web languages. Cross-platform programmes provide a pleasant user experience that is extremely comparable to native applications and hence more appealing. Here are a few advantages of cross-platform architecture:

Read about the future of cross-platform development in our recent article on mobile app development trends.
Enterprise Mobile App Architecture
Many firms utilise corporate applications to ensure their operations run smoothly. These applications make it simple for clients and workers to communicate with the company. Monitoring, purchases, communication, and filtering services, as well as products from the corporation can all be used within the application. One of the goals of a modern corporation is the strategic use of IT technology and the realisation of business objectives to achieve a competitive edge in the market.
At the same time, there is frequently a mismatch between IT infrastructure and business requirements in enterprise architecture of mobile applications, which is driven by quick market changes. The most common issues with the information architecture of business solutions are insufficient speed and limited scalability, unreliability, and the complexity of upgrading and maintaining software.
Properties of Mobile Application Architecture
We already know that using the Clean architecture is suggested for the high-quality, smooth functioning of your mobile application. When developing a suitable platform for the comfort of your clients and staff, you should follow a few guidelines to ensure the best quality of your mobile applications architecture. It is critical to put together the correct technical requirements for the development team so that the experts can work together toward the same goal.
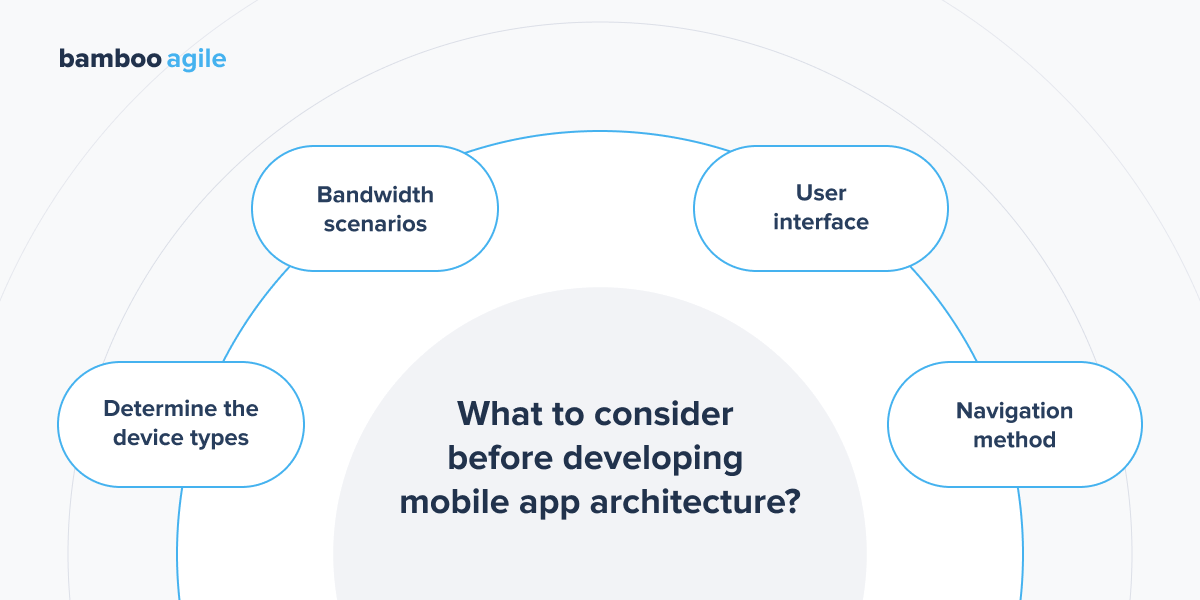
What to Consider Before Developing Mobile App Architecture
Some factors should be considered first of all when creating a solid foundation for a mobile app. Specifically, developing a mobile app necessitates foresight in four crucial dimensions:
- Choosing the mobile app dimensions that are compatible with your preferred devices;
- Creating scenarios for various Internet connection quality levels;
- UI refinement for your target audience;
- Choosing the best way to navigate between elements on a screen.
Determine the Device Types
At this point, you must take the device type into account. This would necessitate investigating the screen size, resolution, CPU characteristics, RAM, and storage space, as well as the availability of the environment of the development tool.
The app’s functionalities would be dependent on the software or hardware, which is why it is critical to obtain information about the devices on which the app would run.
Bandwidth Scenarios
Throughout its existence, your application may encounter various scenarios when network connection will either be unreliable or non-existent. Your application architecture diagram must be developed with the worst network conditions in mind. You must plan the data access process, caching, and state management based on the worst-case scenarios.
User Interface
The value of UI/UX in an application cannot be overstated. Ensuring that your user interface (UI) is built to keep users interested and provide them with an uncluttered experience is a key component of your mobile application architecture – one that will define how well it is developed.
Navigation Method
The process of designing the navigation elements of the app necessitates knowledge of both the backend and the frontend. Based on your understanding of who your clients are and what their app requirements are, you should decide which of the following would be best for your app:
- Stacked navigation bar — you create a fixed bar and place links to all other items in your mobile app on it;
- Tab controller — a container that facilitates linking between groups of tabs;
- Modal controller — a screen menu that allows you to switch between tabs and links;
- A single view — a screen with only one element and a back button;
- Gesture-based navigation — an easy-to-use feature that encourages users to employ finger combinations or efficiently engage with the Home button to perform a task on the screen.
But knowing these elements will only get you halfway to understanding the concept.

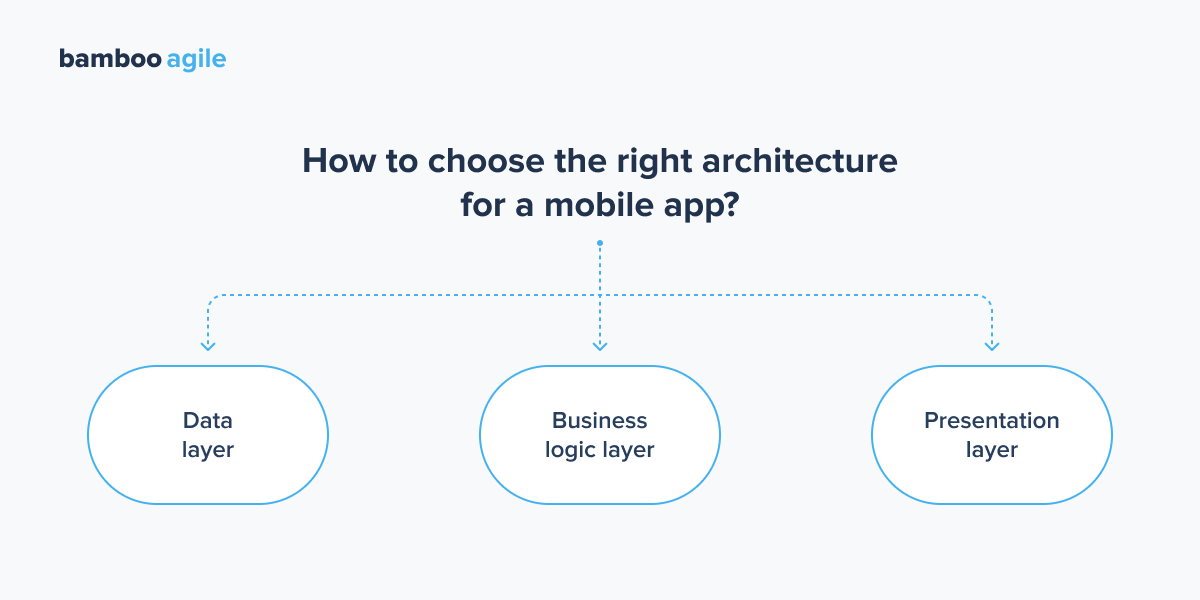
How to Choose the Right Architecture for Your Mobile App?
Everything begins with these key levels when it comes to the intricacies of designing an app:
- The data layer — the platform for data within a mobile app;
- The business layer — the location of all domain procedures and operations;
- The presentation layer — contains all of the technical aspects associated with the user interface.
This multitier architecture dictates the following rule in software development: your team should build each component individually and make them function together nicely. At the same time, this initial principle ensures that complex issues are addressed quickly and without modifying the entire app.
Data Layer
The data layer is responsible for managing data received by the mobile application. This includes data access components, data elements, and functions that allow mobile app activities like data verification to take place. The data layer maintains the accuracy of stored or processed data as long as the app is functioning.
Business Layer
The business layer is concerned with the app’s back-end processes. This layer consists of mobile apps’ logical order and data flow. The business layer covers aspects such as data security and payment gateway solutions. The business layer also controls how the workflow is logically processed, and how the application saves or logs user history.
Presentation Layer
The presentation layer of mobile app architecture describes how well an app is equipped for the optimal user experience or UX design. It combines design components such as visual, auditory, user interface (UI), and navigability to create an appealing aesthetic for the user. Colours, notification sounds, avatars, media, and intuitiveness are all part of the mobile app presentation layer. The presentation layer is equally important in determining how effectively it serves the needs of its targeted end-users as any other layer. The presentation layer, in essence, creates the distinct look and feel of your app architecture.

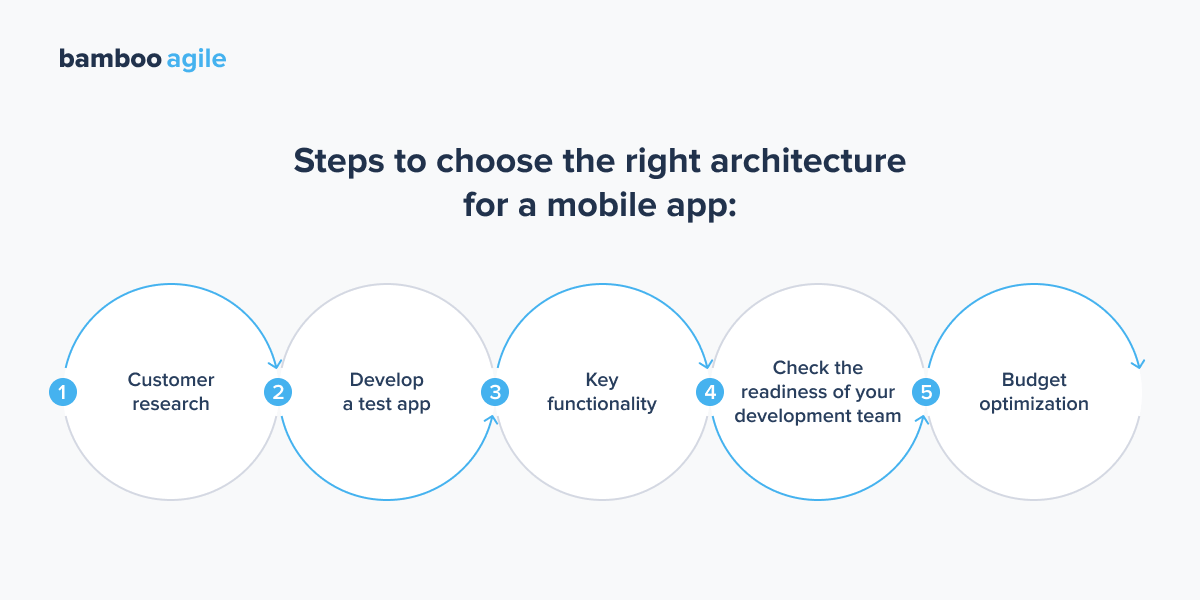
Steps to Choose the Right Architecture for a Mobile App
Customer Research
To create a successful mobile app, consider your idea as a solution to a specific customer pain point. Find out everything you can about your potential clients: who they are, what apps they use, and what they require. Then consider how you may create a user-friendly mobile app for them. For instance, the older your clientele is, the simpler the style they like. Children appreciate motion design, whilst the elderly are perplexed by it.
Investigate some industry-specific requirements to support your findings. Here, your company’s quirks might help you figure out how your mobile app works. Fashion shops, for example, benefit the most from a web app (where users can see all the product categories and photos in big dimensions). However, taxi services are more convenient to use as a mobile app.
Develop a Test App
Don’t skimp on this stage from the start. Begin by creating native software – this is an excellent solution for intuitive functionality and smooth functioning. Make use of the information you have about your users to design a solution that will deeply satisfy their wants and solve their specific problems.
If your users require platforms other than Android and iOS to complete their duties, consider cross-platform development. If these two most popular platforms are sufficient, stick to native app development.
After making this decision, build the core functionality around it. Create the environment your users want: whether they want to work offline, use a specific navigation strategy, find interesting stuff in a feed, and so on.
And, of course, don’t forget to ask users if they like it! The appropriate architecture is always inextricably tied to your app’s capacity to satisfy your target audience. Finally, users don’t mind improved convenience, which includes the existence of the home menu, notifications, and widgets, as well as fast speed and stored content. Make certain that your app meets all of these standards, both audience-specific and generic preferences.
Key Functionality
After you’ve finished the major preparations and the reality check, you may begin collaborating with specialised platforms and offline functions. This step entails deciding how you will execute the app technically and by particular industry-specific constraints.
First, analyse the advantages and downsides of various architecture models in terms of technical aspects. Native apps, for example, have the best performance and user engagement but require installation and are quite expensive to download. Web apps, on the other hand, are SEO-friendly and do not require installations, but they do require an Internet connection and can perform poorly because of it. Consider Progressive Online Apps (PWAs) as a fantastic compromise – they improve the experience of web apps by increasing stability, engagement, and speed.
Then, ensure that your app has offline capabilities. Users dislike having to rely on their Internet connection while interacting with an app, so give the idea some consideration. Try to move as much of the app’s fundamental functionality as you can offline. Remember that the app has to be native or a PWA to have offline functionality (note that it still depends on the platform). So we propose starting with one of these two mobile app architecture options.
Check the Readiness of Your Development Team
Your company may have some limitations that would hinder the project. You have to assess your team’s capabilities to identify them.
Determine the exact development timeframe for everything. Of course, every entrepreneur wants his or her business idea to become a reality as soon as possible, but your team still requires time to finish it. Thus, before the project begins, talk with your team about whether they have the resources and knowledge required for the frontend and backend development, and how long it would take to complete the project with the current resources.
Pay close attention to their abilities. Knowing such languages as Swift, Objective-C, C, C++, Kotlin, and Java is required if you want to create a native app. HTML, CSS, and Javascript are sufficient for web apps. Also, make sure your staff is familiar with PWAs, hybrid apps (particularly Cordova/PhoneGap and Ionic), and Web Native. If you discover some knowledge gaps, recruit fresh professionals to create the app or begin training the in-house team members.
Budget Optimization
After you’ve gathered all of the information about user preferences, fundamental functions, expanded features, and team constraints, you may compute the expenses. The right architecture of mobile application is always a mix between the primary requirements and your financial capability to cover them.
Examine all of the maintenance and support costs. If necessary, reconsider the decision on native apps against numerous platforms. And, of course, before making the final decision on the architecture of a mobile application, assess the benefits in terms of return on investment.

Final Tips for Your Mobile Architecture
The development of mobile architecture is a step-by-step process that must be finished before the development process can begin. This plan depicts how the application’s various components should be arranged and linked to one another. It binds development to specific rules as well as makes some sacrifices (typically associated with a large number of classes and templates) that will ultimately help you produce a well-written program that is easier to test, expand, and maintain.
Bamboo Agile provides cutting-edge disruptive solutions and data-driven insights to businesses and their workforce. Our team has over 20 years of experience in mobile application development and other types of software development.
Are you and your business ready to alter mindsets and capitalise on innovations? Feel free to reach out to us and book a consultation with our professionals. They are here to help you learn more about the issue and create a solution your company or project is sure to benefit from!
FAQ
What is the architecture of mobile apps?
The architecture of mobile application is simply a set of principles and practices that are used while designing a mobile app. Following these patterns allows developers to create a well-structured and feature-rich application that adheres to all industry standards and is less prone to faults and failure. The quality of the mobile app architecture determines the project’s success.
Why is this so important for businesses?
A good architecture of a mobile application can not only help you create a good app, but it can also save your company a lot of time and money. Furthermore, a good mobile architecture simplifies app testing and maintenance.
What mobile app architecture to choose to design a top-notch application?
There are several forms of mobile app architecture, including cross-platform, hybrid, and business architecture of mobile application, as well as iOS and Android architecture. It is important to understand your mobile app development goals to select the best one. Define the type of app you want to create — and selecting the best mobile application architecture will be simple.