A US-based EdTech company turned to Bamboo Agile to develop a robust WCAG-compliant player for displaying tests in the QTI format, widely used in the eLearning industry.
About the Project
Overview:
Challenge
MasteryPrep, a service for creating educational tests and assessments, wanted to build a media player that would follow the QTI standard widely used among EdTech organisations. The application would need to support a number of interaction types and meet the WCAG 2.0 Level AA accessibility guidelines.
MasteryPrep discovered the website of Bamboo Agile in the summer of 2022. The team had vast experience in building educational software and complex EdTech systems, which made them an easy choice for the project.
Solution
Bamboo Agile has delivered a WCAG-compliant player for displaying and completing tests in the QTI format, which is broadly used in the EdTech industry to exchange learner assessment data. The player itself is a PWA that supports several custom types of test questions (a.k.a. interactions) and is planned to support adaptive testing.
Technologies we used:
React, TypeScript, Node.js, TypeScript, Firebase, Firebase storage, Firestore, Web (PWA)


Key Features
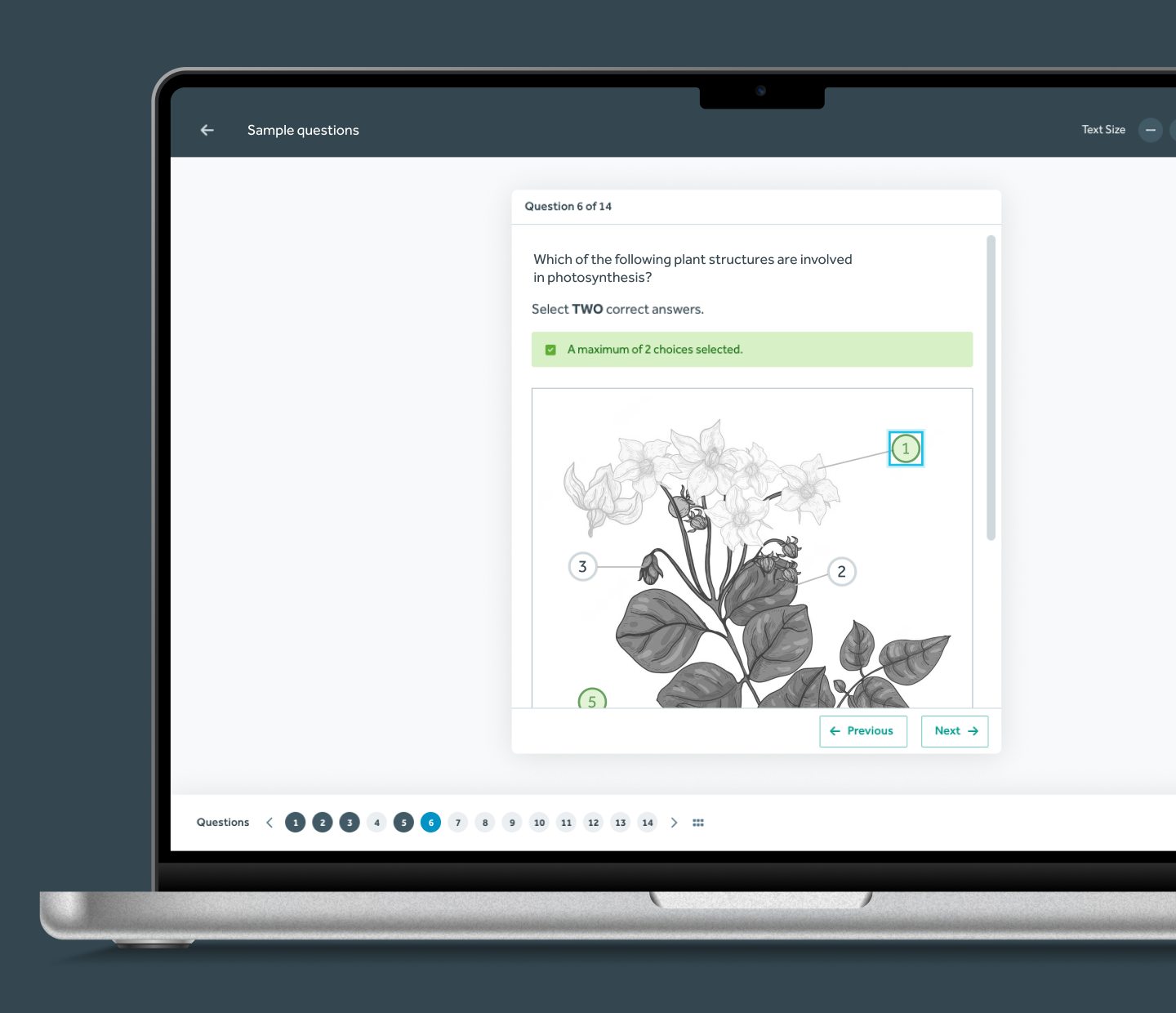
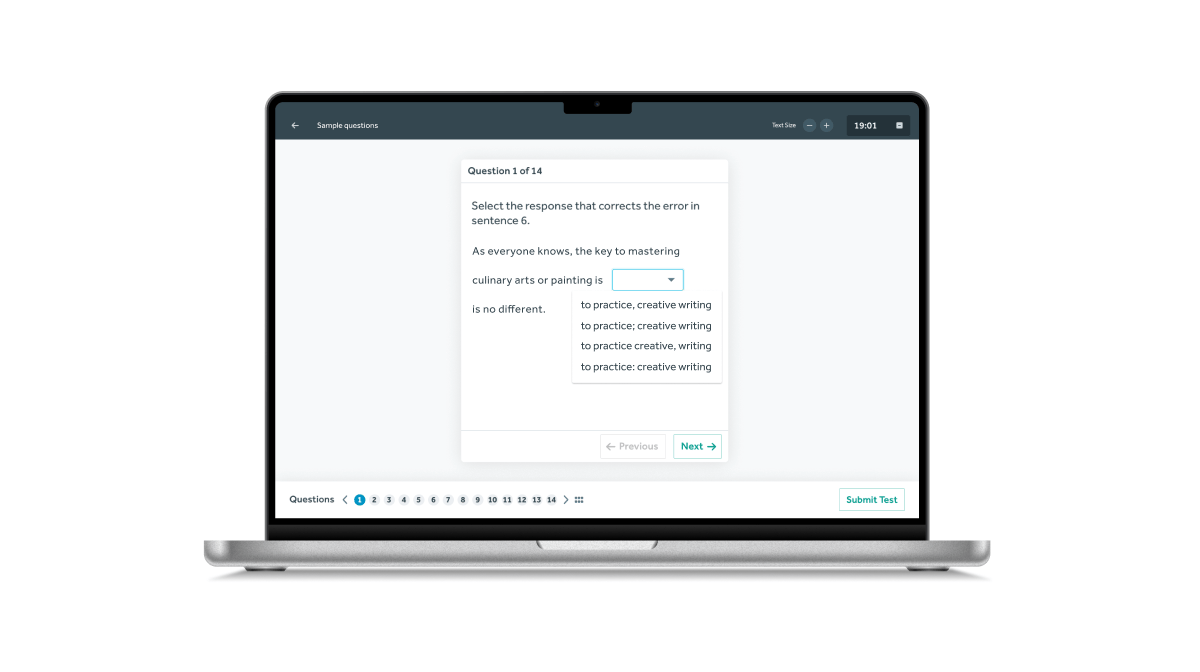
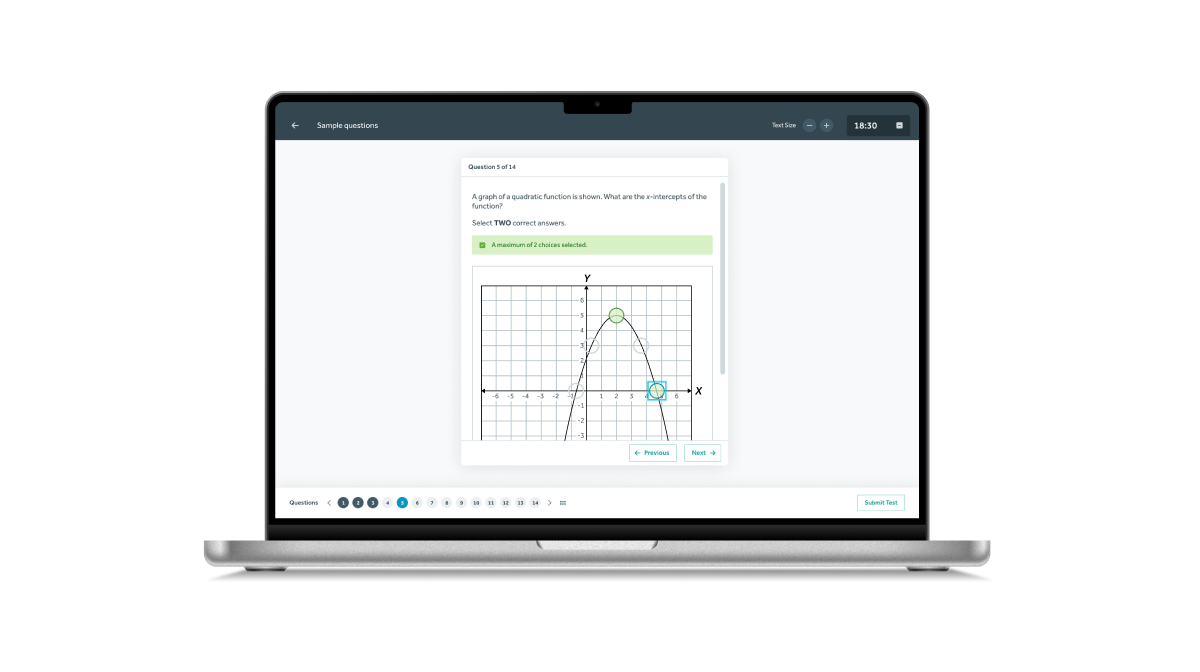
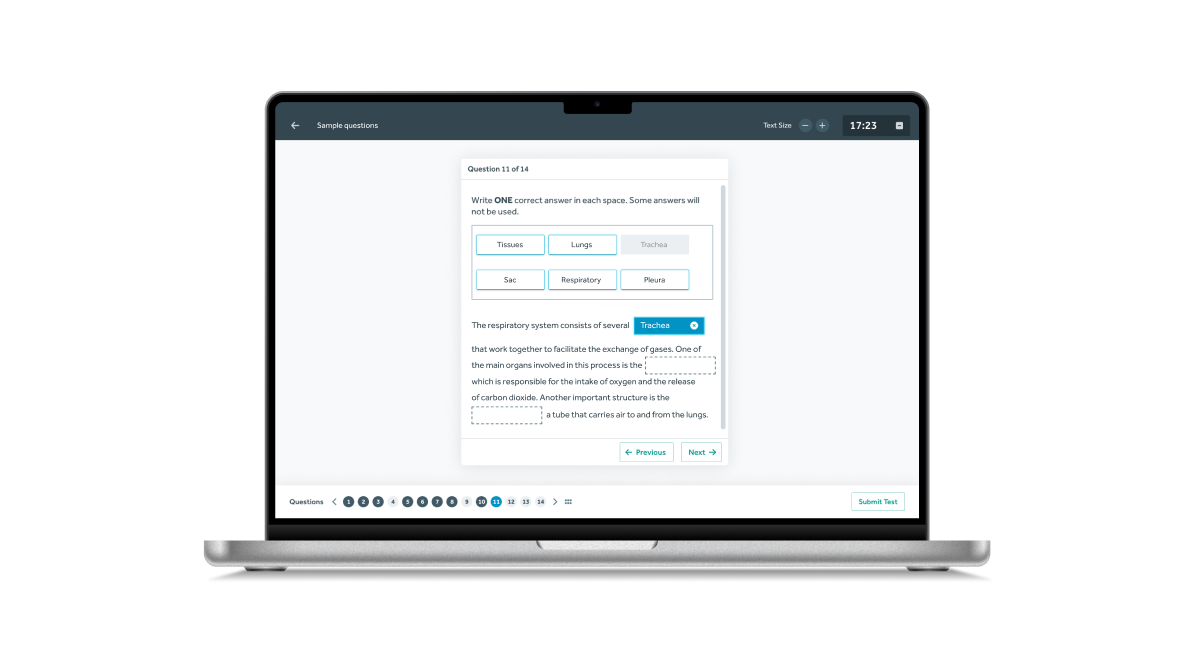
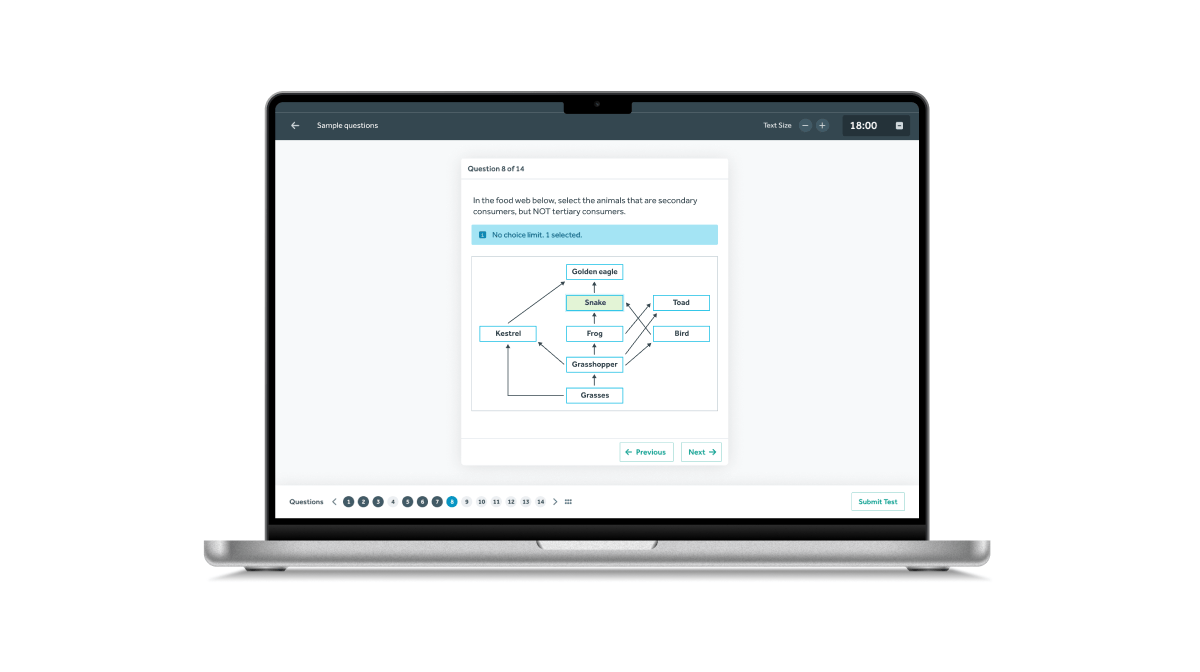
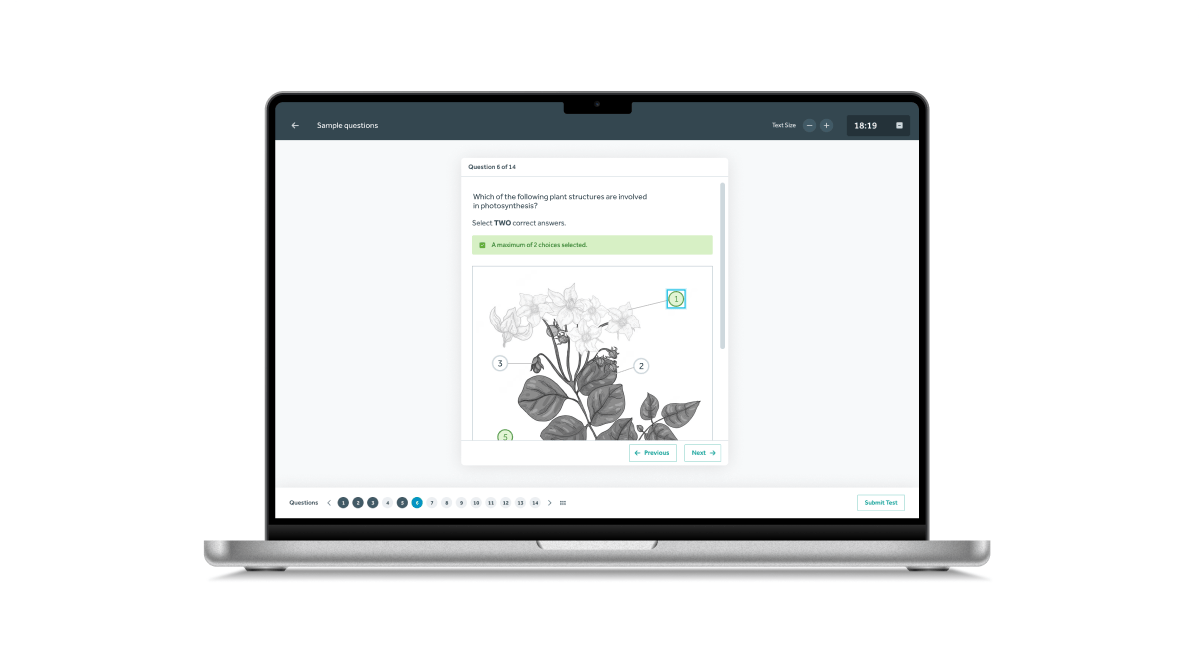
Tests built in the QTI format support a variety of different question types, known as interactions (multiple choice questions, tables, drag-and-drops, etc.). But the standard also allows users to add custom interactions in the form of extensions. Bamboo Agile added several new interactions, as per the client’s requirements:
-
- Mathematical formula editor;
- Grid-in – a table-like format that presents a field grid with multiple options for each field. All the fields need to be filled up for the test to progress;
- Number line – allows users to mark rays on number lines. For example, 2> marks all the numbers above 2 on the line, but not 2 itself;
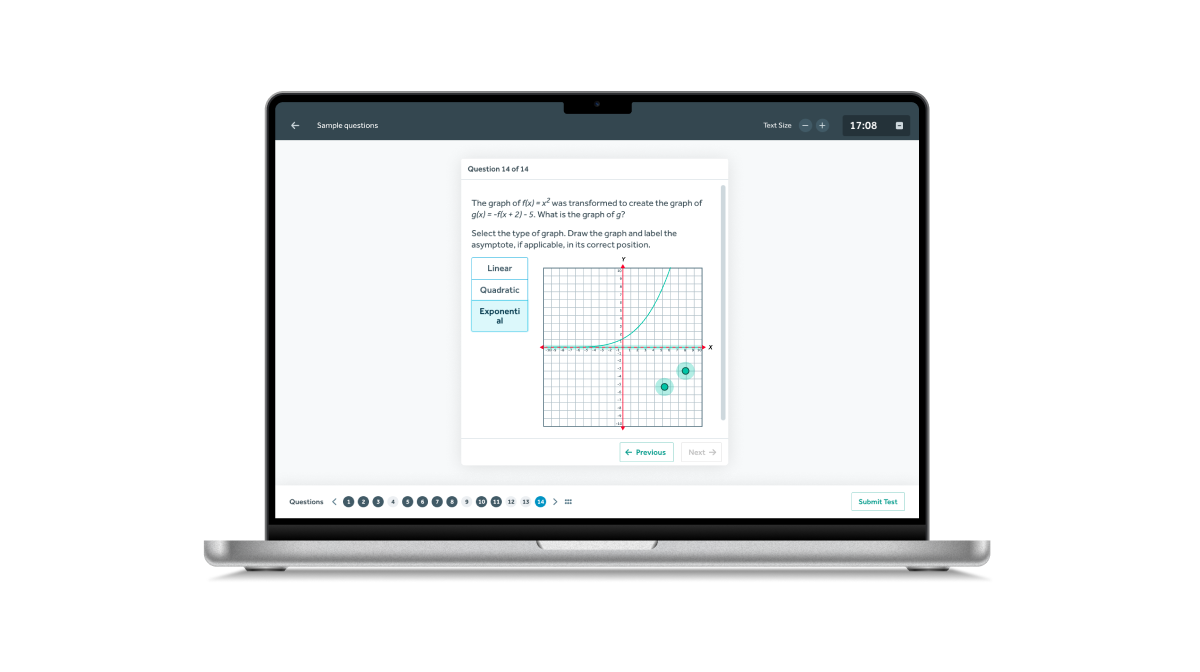
- Graphs – extended graph functionality, which includes building and drawing graphs, solving equations with graphs, and so on
.
QTI is the standard format for various types of tests and assessments in Education. Such tests are typically distributed in so-called QTI packages, similar to a ZIP archive. The main function of the web app is opening and playing back these test files, collecting assessment data, and storing it in the database for future distribution and analysis.
Compliance with web accessibility guidelines was a crucial requirement for the software. We needed to ensure accessibility for people with limited physical ability by following the WCAG 2.0 Level AA standard.
This implies support for a variety of features, such text alternatives for non-text materials, alternatives for time-based media, full keyboard controls, and so on.
On top of the player itself, we made a backend tool for converting tests from the current internal format of the application to QTI files.
Development
The size of the team varied over the course of development. It consisted of the Team Lead and Manager, from 3 to 6 Frontend Developers, 1 Backend Developer, a Delivery Manager, and a QA engineer. The UX/UI design was done on the client side.
A large portion of the development process was dedicated to ensuring compliance with QTI regulations, namely the QTI Assessment Test, Section, and Item Information Model standard. Furthermore, Bamboo Agile implemented a number of accessibility features, such as screen reader support and support for keyboard only controls to qualify for the WCAG 2.0 Level AA standard.
You can find more detailed information on the latest QTI regulations here.
Results
The player web app was successfully delivered to the client, following all the functionality, compliance, and performance requirements. The software functions as a standalone application and is ready to be integrated into the client’s ecosystem.